Pie chart

A pie chart (or a circle chart) is a circular statistical graphic which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area) is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. The earliest known pie chart is generally credited to William Playfair's Statistical Breviary of 1801.[1][2]
Pie charts are very widely used in the business world and the mass media.[3] However, they have been criticized,[4] and many experts recommend avoiding them,[5][6][7][8] as research has shown it is difficult to compare different sections of a given pie chart, or to compare data across different pie charts. Pie charts can be replaced in most cases by other plots such as the bar chart, box plot, dot plot, etc.
History
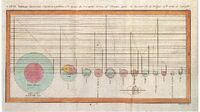
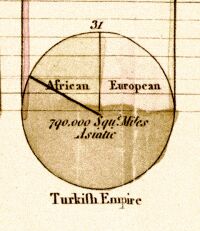
The earliest known pie chart is generally credited to William Playfair's Statistical Breviary of 1801, in which two such graphs are used.[1][2][9] Playfair presented an illustration, which contained a series of pie charts. One of those charts depicted the proportions of the Turkish Empire located in Asia, Europe and Africa before 1789. This invention was not widely used at first.[1]
Playfair thought that pie charts were in need of a third dimension to add additional information.[10]
Florence Nightingale may not have invented the pie chart, but she adapted it to make it more readable, which fostered its wide use, still today. Indeed, Nightingale reconfigured the pie chart making the length of the wedges variable instead of their width. The graph, then, resembled a cock's comb.[11] She was later assumed to have created it due to the obscurity and lack of practicality of Playfair's creation.[12] Nightingale's polar area diagram,[13](p107) or occasionally the Nightingale rose diagram, equivalent to a modern circular histogram, to illustrate seasonal sources of patient mortality in the military field hospital she managed, was published in Notes on Matters Affecting the Health, Efficiency, and Hospital Administration of the British Army and sent to Queen Victoria in 1858. According to the historian Hugh Small, "she may have been the first to use [pie charts] for persuading people of the need for change."[11]
The French engineer Charles Joseph Minard also used pie charts, in 1858. A map of his from 1858 used pie charts to represent the cattle sent from all around France for consumption in Paris.
Variants and similar charts
3D pie chart and perspective pie cake
A 3D pie chart, or perspective pie chart, is used to give the chart a 3D look. Often used for aesthetic reasons, the third dimension does not improve the reading of the data; on the contrary, these plots are difficult to interpret because of the distorted effect of perspective associated with the third dimension. The use of superfluous dimensions not used to display the data of interest is discouraged for charts in general, not only for pie charts.[7][14]
Doughnut chart
A doughnut chart (also spelled donut) is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. [15][16] Doughnut charts are similar to pie charts in that their aim is to illustrate proportions. This type of circular graph can support multiple statistics at once and it provides a better data intensity ratio to standard pie charts.[16] It does not have to contain information in the center.
Exploded pie chart
A chart with one or more sectors separated from the rest of the disk is known as an exploded pie chart. This effect is used to either highlight a sector, or to highlight smaller segments of the chart with small proportions.
Polar area diagram

2 emissions of all people in that category, and each radius represents emissions per person within that category.
The polar area diagram is similar to a usual pie chart, except sectors have equal angles and differ rather in how far each sector extends from the center of the circle. The polar area diagram is used to plot cyclic phenomena (e.g., counts of deaths by month). For example, if the counts of deaths in each month for a year are to be plotted then there will be 12 sectors (one per month) all with the same angle of 30 degrees each. The radius of each sector would be proportional to the square root of the death rate for the month, so the area of a sector represents the rate of deaths in a month. If the death rate in each month is subdivided by cause of death, it is possible to make multiple comparisons on one diagram, as is seen in the polar area diagram famously developed by Florence Nightingale.
The first known use of polar area diagrams was by André-Michel Guerry, which he called courbes circulaires (circular curves), in an 1829 paper showing seasonal and daily variation in wind direction over the year and births and deaths by hour of the day.[17] Léon Lalanne later used a polar diagram to show the frequency of wind directions around compass points in 1843. The wind rose is still used by meteorologists. Nightingale published her rose diagram in 1858. Although the name "coxcomb" has come to be associated with this type of diagram, Nightingale originally used the term to refer to the publication in which this diagram first appeared—an attention-getting book of charts and tables—rather than to this specific type of diagram.[18]
Ring chart, sunburst chart, and multilevel pie chart

A ring chart, also known as a sunburst chart or a multilevel pie chart, is used to visualize hierarchical data, depicted by concentric circles.[19] The circle in the center represents the root node, with the hierarchy moving outward from the center. A segment of the inner circle bears a hierarchical relationship to those segments of the outer circle which lie within the angular sweep of the parent segment.[20]
Spie chart
A variant of the polar area chart is the spie chart, designed by Dror Feitelson.[21] The design superimposes a normal pie chart with a modified polar area chart to permit the comparison of two sets of related data. The base pie chart represents the first data set in the usual way, with different slice sizes. The second set is represented by the superimposed polar area chart, using the same angles as the base, and adjusting the radii to fit the data. For example, the base pie chart could show the distribution of age and gender groups in a population, and the overlay their representation among road casualties. Age and gender groups that are especially susceptible to being involved in accidents then stand out as slices that extend beyond the original pie chart.
Square chart / Waffle chart
Square charts, also called waffle charts, are a form of pie charts that use squares instead of circles to represent percentages. Similar to basic circular pie charts, square pie charts take each percentage out of a total 100%. They are often 10 by 10 grids, where each cell represents 1%. Despite the name, circles, pictograms (such as of people), and other shapes may be used instead of squares. One major benefit to square charts is that smaller percentages, difficult to see on traditional pie charts, can be easily depicted.[22]
Example
The following example chart is based on preliminary results of the election for the European Parliament in 2004. The table lists the number of seats allocated to each party group, along with the derived percentage of the total that they each make up. The values in the last column, the derived central angle of each sector, is found by taking that percentage of 360.
| Group | Seats | Percent (%) | Central angle (°) |
|---|---|---|---|
| EUL | 39 | 5.3 | 19.2 |
| PES | 200 | 27.3 | 98.4 |
| EFA | 42 | 5.7 | 20.7 |
| EDD | 15 | 2.0 | 7.4 |
| ELDR | 67 | 9.2 | 33.0 |
| EPP | 276 | 37.7 | 135.7 |
| UEN | 27 | 3.7 | 13.3 |
| Other | 66 | 9.0 | 32.5 |
| Total | 732 | 99.9* | 360.2* |
*Because of rounding, these totals do not add up to 100 and 360.
The size of each central angle is proportional to the size of the corresponding quantity, here the number of seats. Since the sum of the central angles has to be 360°, the central angle for a quantity that is a fraction Q of the total is 360Q degrees. In the example, the central angle for the largest group (European People's Party (EPP)) is 135.7° because 0.377 times 360, rounded to one decimal place, equals 135.7.
Use and effectiveness
A flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible bar charts, which do not need to have separate legends, and can display other values such as averages or targets at the same time.[7]
Statisticians generally regard pie charts as a poor method of displaying information, and they are uncommon in scientific literature. One reason is that it is more difficult for comparisons to be made between the size of items in a chart when area is used instead of length and when different items are shown as different shapes.[23]
Further, in research performed at AT&T Bell Laboratories, it was shown that comparison by angle was less accurate than comparison by length. Most subjects have difficulty ordering the slices in the pie chart by size; when an equivalent bar chart is used the comparison is much easier.[24] Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph.[25][26]
In a pie chart with many section, several values may be represented with the same or similar colors, making interpretation difficult.
Several studies presented at the European Visualization Conference analyzed the relative accuracy of several pie chart formats,[27][28][22] reaching the conclusion that pie charts and doughnut charts produce similar error levels when reading them, and square pie charts provide the most accurate reading.[29]
See also
References
- ↑ 1.0 1.1 1.2 Spence (2005)
- ↑ 2.0 2.1 Tufte, p. 44
- ↑ Cleveland, p. 262
- ↑ Wilkinson, p. 23.
- ↑ Tufte, p. 178.
- ↑ van Belle, p. 160–162.
- ↑ 7.0 7.1 7.2 Stephen Few. "Save the Pies for Dessert", August 2007, Retrieved 2010-02-02
- ↑ Steve Fenton "Pie Charts Are Bad"
- ↑ "Milestones in the History of Thematic Cartography, Statistical Graphics, and Data Visualization". http://www.datavis.ca/milestones/index.php?group=1800+&mid=ms89.
- ↑ Palsky, p. 144–145
- ↑ 11.0 11.1 Greenbaum, Hilary; Rubinstein, Dana (20 April 2012). "Who Made That Pie Chart?". The New York Times. https://www.nytimes.com/2012/04/22/magazine/who-made-that-pie-chart.html.
- ↑ Dave article on this information on QI
- ↑ Cohen, I. Bernard (March 1984). "Florence Nightingale". Scientific American 250 (3): 128–137. doi:10.1038/scientificamerican0384-128. PMID 6367033. Bibcode: 1984SciAm.250c.128C. (alternative pagination depending on country of sale: 98–107, bibliography on p. 114) online article – see documents link at left
- ↑ Good and Hardin, chapter 8.
- ↑ Harris, Robert L. (1999). Information graphics : a comprehensive illustrated reference ([Nachdr.] ed.). Oxford: Oxford University Press. pp. 143. ISBN 9780195135329.
- ↑ 16.0 16.1 (in en) Data Design by Juergen Kai-Uwe Brock on iBooks. https://itunes.apple.com/us/book/id1178532425. Retrieved 2017-06-10.
- ↑ Friendly, p. 509
- ↑ "Florence Nightingale's Statistical Diagrams". http://www.florence-nightingale-avenging-angel.co.uk/GraphicsPaper/Graphics.htm.
- ↑ "Multi-level Pie Charts". http://www.neoformix.com/2006/MultiLevelPieChart.html.
- ↑ Webber Richard, Herbert Ric, Jiangbc Wel. "Space-filling Techniques in Visualizing Output from Computer Based Economic Models"
- ↑ "Feitelson, Dror (2003) Comparing Partitions With Spie Charts". 2003. http://www.cs.huji.ac.il/~feit/papers/Spie03TR.pdf.
- ↑ 22.0 22.1 Kosara, Robert; Skau, Drew (2016). "Judgment Error in Pie Chart Variations". EuroVis. http://kosara.net/publications/Kosara-EuroVis-2016.html.
- ↑ Krygier, John (28 August 2007). "Perceptual Scaling of Map Symbols". http://makingmaps.net/2007/08/28/perceptual-scaling-of-map-symbols/.
- ↑ Cleveland, p. 86–87
- ↑ Simkin, D., & Hastie, R. (1987). An Information-Processing Analysis of Graph Perception. Journal of the American Statistical Association, 82(398), 454. doi:10.2307/2289447. Kosara, Robert (13 April 2011). "In Defense of Pie Charts". http://eagereyes.org/criticism/in-defense-of-pie-charts.
- ↑ Spence, Ian; Lewandowsky, Stephan (1 January 1991). "Displaying proportions and percentages". Applied Cognitive Psychology 5 (1): 61–77. doi:10.1002/acp.2350050106.
- ↑ "An Illustrated Tour of the Pie Chart Study Results" (in en-US). eagereyes. 2016-06-28. https://eagereyes.org/blog/2016/an-illustrated-tour-of-the-pie-chart-study-results.
- ↑ Skau, Drew; Kosara, Robert (2016). "Arcs, Angles, or Areas: Individual Data Encodings in Pie and Donut Charts". EuroVis. http://kosara.net/publications/Skau-EuroVis-2016.html.
- ↑ "A Reanalysis of A Study About (Square) Pie Charts from 2009" (in en-US). eagereyes. 2016-07-11. https://eagereyes.org/blog/2016/a-reanalysis-of-a-study-about-square-pie-charts-from-2009.
Further reading
- Cleveland, William S. (1985). The Elements of Graphing Data. Pacific Grove, CA: Wadsworth & Advanced Book Program. ISBN 0-534-03730-5.
- Friendly, Michael. "The Golden Age of Statistical Graphics," Statistical Science, Volume 23, Number 4 (2008), 502-535
- Good, Phillip I. and Hardin, James W. Common Errors in Statistics (and How to Avoid Them). Wiley. 2003. ISBN:0-471-46068-0.
- Guerry, A.-M. (1829). Tableau des variations météorologique comparées aux phénomènes physiologiques, d'aprés les observations faites à l'obervatoire royal, et les recherches statistique les plus récentes. Annales d'Hygiène Publique et de Médecine Légale, 1 :228-.
- Harris, Robert L. (1999). Information Graphics: A comprehensive Illustrated Reference. Oxford University Press. ISBN 0-19-513532-6.
- Lima, Manuel. "Why humans love pie charts: an historical and evolutionary perspective," Noteworthy, July 23, 2018
- Palsky Gilles. Des chiffres et des cartes: la cartographie quantitative au XIXè siècle. Paris: Comité des travaux historiques et scientifiques, 1996. ISBN:2-7355-0336-4.
- Playfair, William, Commercial and Political Atlas and Statistical Breviary, Cambridge University Press (2005) ISBN:0-521-85554-3.
- Spence, Ian. No Humble Pie: The Origins and Usage of a statistical Chart. Journal of Educational and Behavioral Statistics. Winter 2005, 30 (4), 353–368.
- Tufte, Edward. The Visual Display of Quantitative Information. Graphics Press, 2001. ISBN:0-9613921-4-2.
- Van Belle, Gerald. Statistical Rules of Thumb. Wiley, 2002. ISBN:0-471-40227-3.
- Wilkinson, Leland. The Grammar of Graphics, 2nd edition. Springer, 2005. ISBN:0-387-24544-8.
External links
 |