HandWiki:Help/Images
Showing images
Articles can contain images. They can either be uploaded to HandWiki (see the left menu after login) or will automatically be linked from Wikimedia Commons. If the image cannot be found on the HandWiki server, HandWiki will attempt to link the image with an image of the same name from the Wikimedia Commons. See MediaWiki image help.
We encourage you to upload images to Wikimedia Commons, which is used to share images between Wikipedia and Handwiki.
When you copy an article from Wikipedia for editing on HandWiki, you do not need to copy and paste this image to HandWiki. The standard syntax:
[[File:filename.extension|options|caption]]
will find this image in the Wikimedia Commons. See MediaWiki images for more information.
Figures with cross references
You can reference a figure and add a caption using CrossReference method. Here is a sentence that has a reference to a figure:
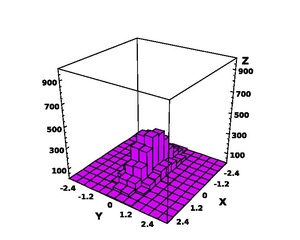
This example uses <xr id="fig:Histogram"/> that illustrates a histogram in 2D.
<figure id="fig:Histogram">
</figure>
Note that <xr id="fig:Histogram"/> is "clickable" so you can always navigate to the figure you are referencing to. The markup code that does this is shown below:
This example uses <xr id="fig:Histogram"/> that illustrates a histogram in 2D. <figure id="fig:Histogram"> [[File:Histogram.pdf|thumb|400px|<caption>This is a 2D histogram</caption>]] </figure>
Including DataMelt images
If you want to add images from the DataMelt image database, simply use the image "id" (integer value). You can find this id when looking at the DataMelt image gallery.
which is programmed as:
<jput> image 93819127 </jput>
Image gallery
Use "gallery" tag. See: [1]. Here is the examples:
This example was created as this:
<gallery widths=300px perrow=3 mode="packed-overlay"> Image:Nuvola apps bookcase.svg | ''[https://handwiki.org/wiki/Category:Statistics Data Science]'' Statistics, data mining, machine learning and visualization|alt=Physics Image:Nuvola apps bookcase.svg|''[https://handwiki.org/wiki/Physics Physics]'' Specialized topics related to physics |alt=Physics </gallery>